WordPress、すぐにログアウトしてしまう問題。SiteGuard WP Plugin利用者は設定変更で解決できる
記事を書いている途中にログアウト、ツールバーからログインできない、以前はこんなこと無かったのに……。プラグインの設定変更で解決できます。
WordPressでログインできない! /log-in/ にリダイレクトされるときの解決方法
【手順解説】WordPressのダッシュボードに入れない。見たことがない「Log In」画面に転送されるトラブルの解決方法。
WordPressで外部ライターの寄稿記事を掲載するコツ。新規ユーザー(アカウント)を追加する方法
WordPressは、個人ブログを運営するためだけのツールではありません。複数人の管理者・ライターなどが関わる大規模サイトの運営も可能です。この記事では「寄稿記事を掲載するコツ」をお伝えします。
WordPressでプロフィール画像を表示させたい。プラグインを使った設定手順をわかりやすく解説
プロフィール画像(アバター)を設定するには、少し手間がかかります。デフォルトでは項目が無いからです。ダッシュボード内で完結できるWP User Avatarと、外部ウェブサービスGravatarとの比較についても書きました。
WordPressで公開前の記事を確認してもらいたい。プラグインでプレビューURLを発行しよう(有効期限の設定方法も解説)
インタビュー記事を作ったり、広告案件を請負ったりした場合、公開前に相手に記事内容を確認してもらう必要があります。このとき、スクリーンショットやPDFで送信するのは、双方にとって面倒だし、レイアウトも崩れてしまいます。そこでPublic Post Previewを使えば、一発解決です!
WordPressのURLからカテゴリーのスラッグ(ディレクトリ)を削除し、全記事のカテゴリーを整理する方法
【中・上級者向け】9年間運営してきた雑記ブログのカテゴリーをリニューアルしました! 具体的な手順や使用プラグインなどを全て解説します。
【デジマ研究所】Google タグマネージャーをWordPressに設置・導入する方法をわかりやすく解説
《Google タグマネージャーよくわからん》という方、ジュンイチさんの動画を見ればばっちりわかりますよ。ずっと先延ばしにしてきた僕にもできました! まずは、外部リンク、内部リンク、特定のURLのクリック測定方法などを設定。
WordPress、記事ごとにCSS・JavaScriptを追加する方法。Google PageSpeed Insightsの速度スコア対策にもなる!
ある特定の記事だけに反映させたい場合、style.css に記述したり、プラグインを使うと、他の記事にとっては無駄なソースコードとなってしまいます。それを防ぐ方法です。
【リンクエラー18選】Broken Link Checker、ワードプレスのリンク切れ自動検出プラグインに衝撃!
個人ブログ、ニュース記事、商品ページ、SNSアカウントなど、リンク切れが大量に検出されてビックリしました! WordPressを使っている方は、定期検診だと思ってチェックしてみてください。
ファビコンが検索結果に反映されるまでの時間は? すぐには表示されません
Googleが、モバイルの検索結果ページのデザインを刷新しました。主な変更点は「ファビコン」です。
アフィリエイトリンクの target=”_blank” は外す方が良さそう。rel=”noopener noreferrer” が成果測定に悪影響【追記あり】
WordPressが実装したセキュリティ対策で、サイトを閲覧するユーザーにとっては問題ありません。しかしアフィリエイトを導入しているサイト運営者にとっては、リファラが測定できない(リンク元がわからない)という問題が発生するのです。
WordPressのコメント欄、まとめて公開・非表示を設定する方法【プラグイン不要】
数百記事、数千記事、大量の過去記事がある場合、後からひと記事づつ設定するのは非常に大変です。できればスムーズに、短時間に終えたいものです。
WordPress ダッシュボード、記事一覧の幅が狭すぎてタイトルが縦長で見にくいのを直す方法
プラグインを増やして行くと、管理画面が肥大化します。記事一覧ページがすごく読みづらくなっている方、いらっしゃいませんか? これ、簡単に直せます!
「対象範囲」の問題を検証しています。Googleからメールが届いた時の解決手順
sitemap.html があるとエラーになります。WordPressでプラグイン「XML Sitemap Generator」を利用されている方はご注意ください。
WordPressでAdSenseのショートコードを作って、記事内の好きな位置に配置する方法
Googleの自動広告の「記事内広告」を有効にすると、文章をぶった切って広告を差し込んでくるので、非常に読みづらくなります。自動より手動派の方にお届けします。
WordPressで、h2タグの上にAdSense広告を設置する方法
ファーストビューからAdSenseを外したら、PageSpeed Insightsが5〜10点ほど上がりました。プラグインを使わないカスタマイズ方法をお伝えします。
WordPressのアバターを、GravatarからプラグインWP User Avatarへ変更。PageSpeed Insightsの評価アップ
プロフィール画像を表示するGravatarは、ブラウザのキャッシュを活用できない。他の方法を考えてみました。
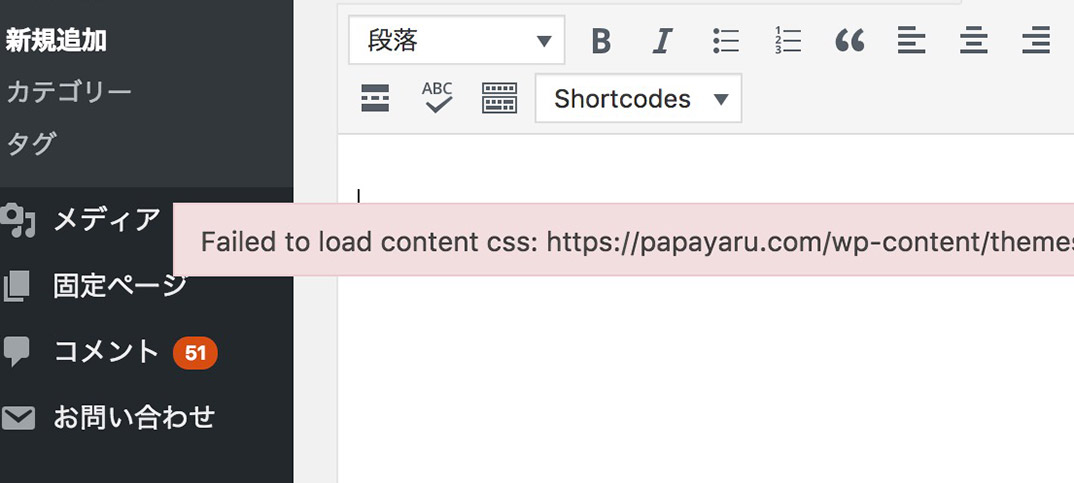
WordPress 4.8アップデート、記事投稿画面「Failed to load content css」エラーの原因と対策
エラーが表示される方は、別のブラウザでログインしてみてください。テーマ由来のエラーで、サーバーのPHPのバージョンも関係してそうです。
WordPress、プラグインJetpackのアップデートに注意! Fatal errorでサイトにアクセスできなくなった
サイトが表示されなくなり、WordPressの管理画面ダッシュボードへもアクセスできない。その原因と復旧方法。
WordPressのカスタムCSSが反映されない。キャッシュ系(サイト表示高速化)のプラグインを疑え!
h2などの見出しタグは反映されるのに、引用タグ(blockquote)だけがダメ。なぜ?
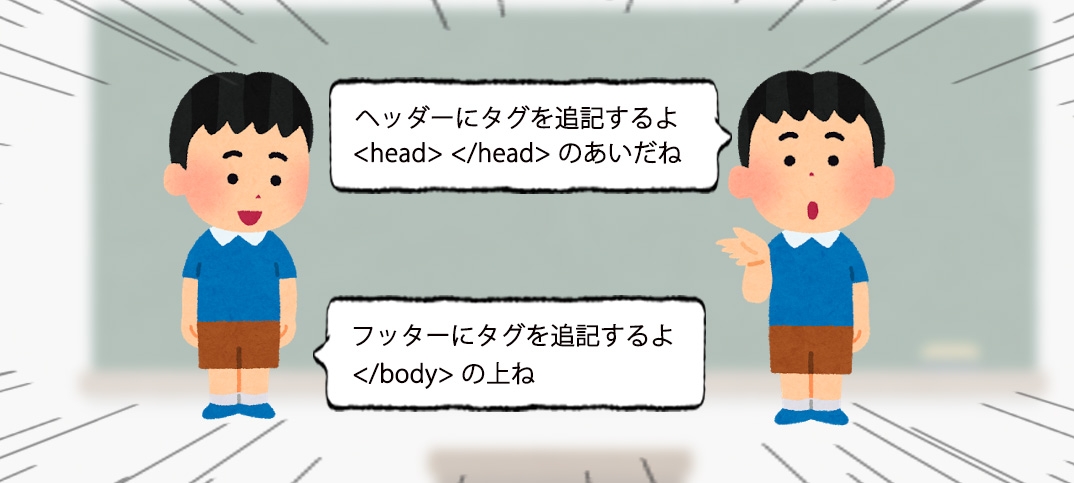
WordPress プラグイン「Insert Headers and Footers」。headタグ内、フッター部にコードを挿入
シンプルで簡単。テーマのアップデートで上書き消去されない!
WordPressダッシュボード(管理画面)へのアクセスが重い場合はプラグインを疑え! P3 Plugin Profilerで負荷の原因をチェック。
アクセス解析プラグイン「WassUp」が元凶だった! 簡単なので、ぜひWordPressの定期健診的にチェックしよう。
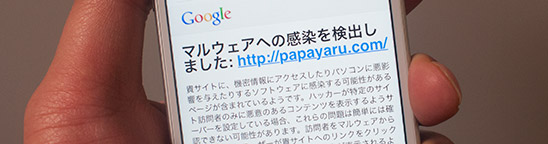
復旧完了!WordPressサイトがマルウェア(ウィルス)に感染し、Googleからアクセス拒否、レンタルサーバーからウェブアクセス凍結のお知らせ。
なんと自分が運営しているサイトにアクセスできない!サイトにウィルスが感染!
WordPressのダッシュボードに、隠し設定ページがあった! 画像をアップする際のリンクを自動で付けないようにする方法。
作業自体は1分も掛かりません。面倒だなぁと感じている方、ぜひサクッとやってしまいましょう!
お洒落なカフェ・雑貨店など、かわいいサイトがつくれるWordPress本。
初心者向けWordPress新刊情報。かわいいサイトやブログ、写真やアートなどの作品を紹介するポートフォリオ、雑貨店やカフェなどのサイトを作りたい方向けの参考書籍です。
【初心者向け】WordPressって実際どう?簡単に本格的サイトをつくる方法。
【相談】「Wordpressでサイトをつくってみたい。最初からサイトができるまでの、大まかな流れを教えてほしい。今すぐに」。
人からよく相談を受けるので記事としてまとめました。ブログやサイトを始めたい方へ。
【簡単対処法】WordPressのプレビュー、YouTubeや地図が表示されない!
WordPressでサクサクっと記事を執筆。そして公開前にプレビュー!…あれ? 真っ白の空白が。YouTube動画やGoogle Mapが表示されない!なぜ?なぜ??
あぁ…勘違い!人気記事を表示するプラグイン、WordPress Popular Postsに移行しました。
めちゃくちゃ紛らわしい!Popular Postsと、WordPress Popular Postsって…。このプラグインをインストールし、30分で設定&cssのカスタマイズ完了!これまで何だったんだ〜。サムネイル画像付きでわかりやすくなりました。
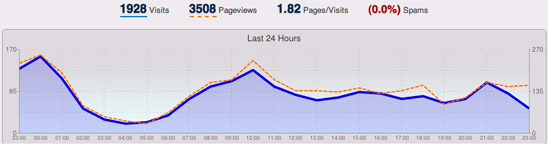
WordPressのアクセス解析プラグインWassUp。1分で設置できる超簡単ツール。
素晴らしいアクセス解析ツールGoogle Analyticsですが、WordPressユーザであれば、ぜひもうひとつアクセス解析を追加してみたいところ。そこでオススメなのがWassUpです。
WordPress簡単カスタマイズのTipsが満載!雑誌「Web Designing」の特集がイイ感じです!
かゆいところに手が届き、すぐに活用可能なカスタマイズ。ブログをはじめようと考えている方は、ぜひWordPressで!
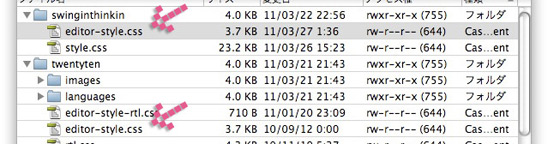
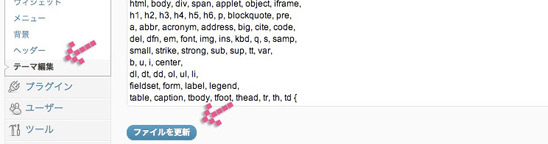
WordPress「editor-style.css」。ダッシュボードで記事編集時のスタイルシートも変更する
Wordpressのスタイルシート「style.css」を書き換えても、ダッシュボードの「投稿画面(ビジュアル)」は変わっていません。こちらは別のスタイルシート「editor-style.css」があります。こちらも同じように変更しておきましょう。《所要時間 約10分》
WordPress「Style.css」。フォント変更、文字サイズと行間の指定は子テーマで。
Wordpressのスタイルシートを触る前準備として「子テーマ」の用意ができたら、いよいよ自分好みのデザインにカスタムしてみましょう。ここでは、フォントの種類と、フォントサイズ、行間を変更します。《所要時間 約15分》
WordPressの子テーマ。デザイン・カスタマイズを行う前に、まず最初の下準備で安心対策。
Wordpressはプラグインで機能拡張が出来ますが、デザインはスタイルシートを書き換える事でフォントや文字カラーはじめ、デザインを色々カスタムする事が出来ます。
ただし、Wordpressでは、テーマフォルダに入っているスタイルシートを直接書き換えるのでは無く、「子テーマ」を制作して、それを編集するようにするのが一般的です。こうしておかないと、テーマがバージョンアップする場合、書き換えたスタイルシートが元に戻ってしまいます。ここでは、その手順を紹介します。《所要時間 約15分》
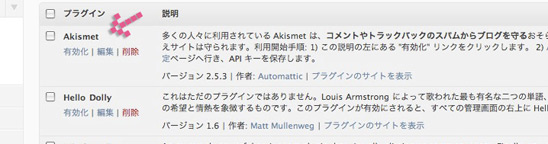
WordPress「スパム対策」「日本語対応」「スマートフォン対応」絶対使いたいプラグイン
Wordpressの大きな魅力のひとつは「プラグイン」。これによって、Wordpressに様々な機能が拡張されパワーアップします!設定は、管理画面やFTPから簡単に行う事が出来ます。ここでは、Wordpress ver.3.1にデフォルトでインストール済みのプラグインを紹介します。《所要時間 約15分》
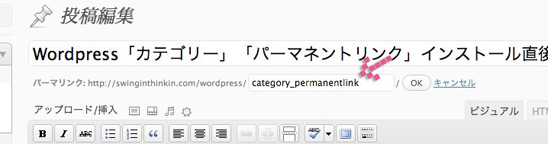
WordPressをインストールしたら、記事を書き始める前に、カテゴリー、パーマネントリンクを設定しましょう。
Wordpressのインストールが完了すれば、すぐにでもブログを始める事は出来ます。…が、ここでは最初の記事を投稿する前に、ぜひやっておきたい「最低限の初期設定」を紹介します。《所要時間 約10分》
WordPressは難しくない!ドメイン取得、レンタルサーバ契約、インストールまで手順は超簡単
「Wordpress(ワードプレス)をはじめよう!」そう決心したら、続いて行う事は以下の通りです。
どっち? Movable Type歴7年の僕が、WordPressに移行した理由
衝撃と感動!Wordpressの魅力とは。再構築不要、テーマ変更の手軽さ、ユーザーによる情報発信の多さ、など。