 WordPressはプラグインで機能拡張が出来ますが、デザインはスタイルシートを書き換える事でフォントや文字カラーはじめ、デザインを色々カスタムする事が出来ます。
WordPressはプラグインで機能拡張が出来ますが、デザインはスタイルシートを書き換える事でフォントや文字カラーはじめ、デザインを色々カスタムする事が出来ます。
ただし、Wordpressでは、テーマフォルダに入っているスタイルシートを直接書き換えるのでは無く、「子テーマ」を制作して、それを編集するようにするのが一般的です。こうしておかないと、テーマがバージョンアップする場合、書き換えたスタイルシートが元に戻ってしまいます。ここでは、その手順を紹介します。《所要時間 約15分》
1.小テーマを作る。
まずは、デフォルトテーマである「TwentyTen」をベースにカスタマイズする為、このTwentyTenの「子テーマ」を制作します。

<手順>
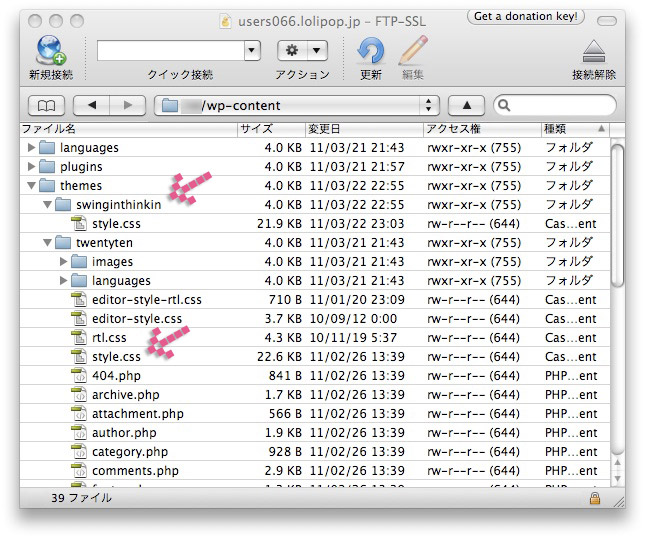
1. FTPで、ディレクトリ wp-content > theme > twentyten より、「style.css」をダウンロード
2.「style.css」をテキストエディタで開き下記のように書き換える。

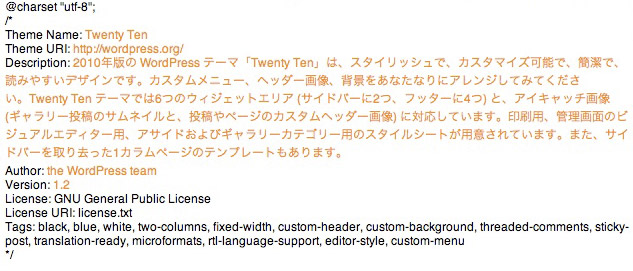
▲変更前

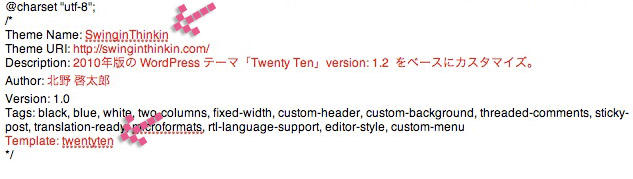
▲変更後
スタイルシート上部の赤い部分を書き換えます。Theme Name、URL、Description、Authorはお好み通りで良いですが、最後の「Template: twentyren」はこのまま追記してください。「このテンプレートは、TwentyTenテンプレートの子テーマですよ(TwentyTenが親ですよ)」と宣言しています。
3. FTPで、wp-content > theme 内に子テーマ用のディレクトリ(フォルダ)を制作する(ここではディレクトリ「swinginthinkin」を作った)。
4. 3で作ったディレクトリに、2で作った「style.css」をアップロードする。
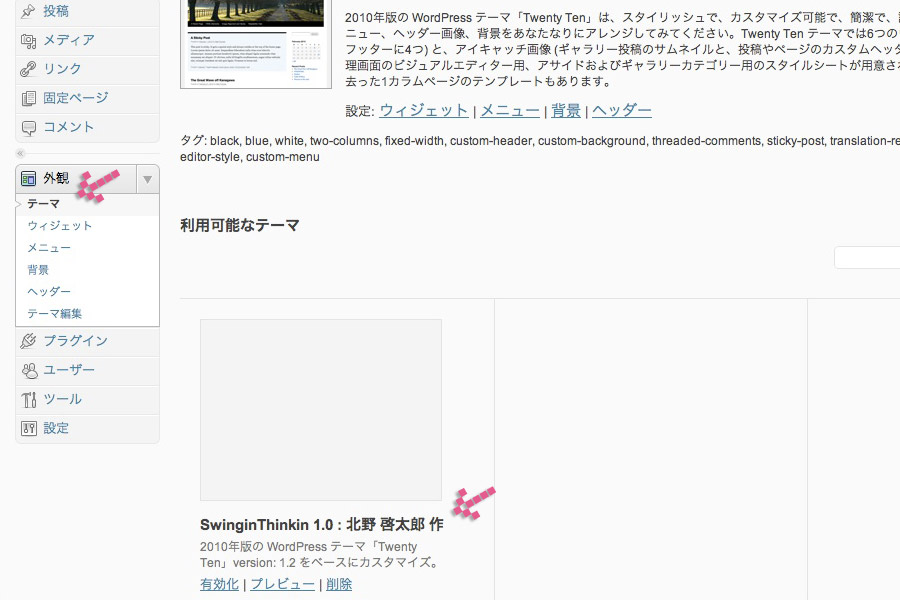
5. ダッシュボードの「テーマ」に、先程作った子テーマが表示されているか確認。
6. 新規制作された子テーマの「有効化」をクリック。
これで、ひとまずTwentyTenをカスタマイズして行く為の「子テーマ」の準備が出来ました。まずはスタイルシートだけですが、この子テーマのstyle.cssを今後カスタマイズして行きます。こうする事により、テーマ「TwentyTen」がアップデートされた際に、せっかくカスタマイズした内容を書き換えられるのを防ぐ事が出来ます。
2.ダッシュボードでstyle.cssを編集出来るようにする。
基本的には、FTPで「style.css」を上書きアップロードすればスタイルシートの変更は出来るのですが、ちょっとした編集だといちいちFTPでアップするのが面倒なので、ブラウザ上で書き換えが出来る様に設定します(ロリポップではこの手順不要でした)。
<手順>
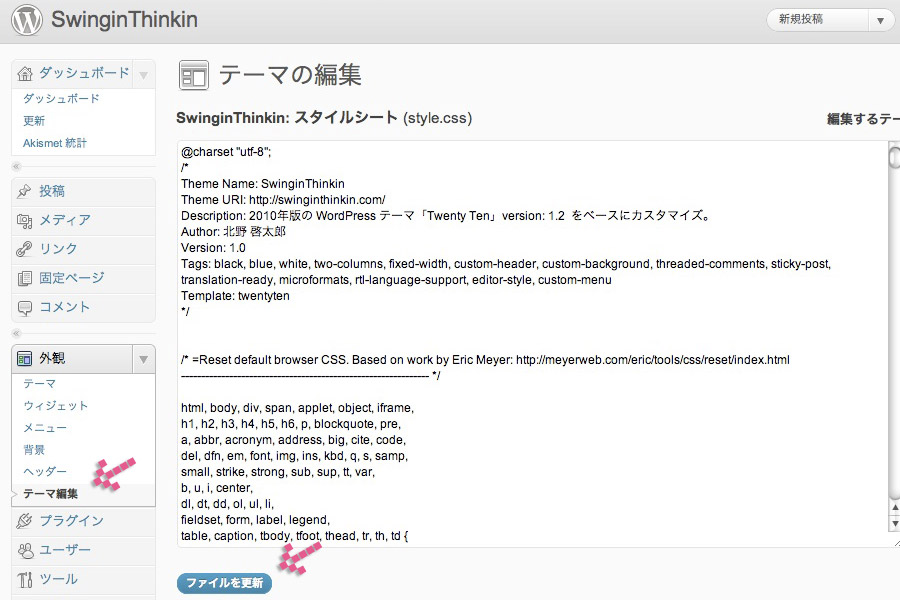
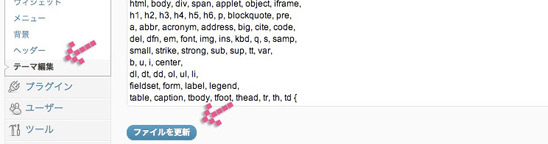
1.ダッシュボードの「外観」から「テーマ編集」をクリック。

2.「style.css」の中身が表示されていますが、もし下に「ファイルを更新」があれば問題無し。ここで完了です。もしこのボタンが表示されていない場合は、3へ進んで下さい。

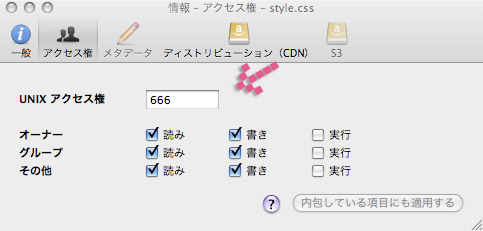
3.FTPで、子テーマの「style.css」のパーミッション(アクセス権)を666等に変更する(ご利用のサーバによって異なる場合があります)。
4.改めてダッシュボードの「テーマ編集」を確認。「ファイルを更新」ボタンが表示されていればOKです。
これでメイン・スタイルシート「style.css」の子テーマ準備が出来ました。
それでは、次は実際にスタイルシートを自分好みに書き換えてみましょう。
<最後にひとこと>
経験無いですが、子テーマ作らずにテーマをアップデートすると、全部上書きされてデフォルト・デザインに戻ってしまうらしいです。恐ろしい…お気をつけて。




この次の作業が知りたいのです。
どうぞよろしくお願いいたします。