WordPressの、すごく便利な小技を見つけました。
サイトのデザインや機能をカスタマイズする際、CSSやJavaScriptを使うことが良くあるかと思います。
テーマの子テーマを作ってスタイルシート (style.css) にCSSのコードを追加したり、ヘッダー (<head> </head>) にJavaScriptのコードを挿入したり。また、CSS、JavaScript共にプラグイン使うこともありますね。
でもこれ、場合によっては問題があるのです。
CSS、JavaScript、追加するとGoogle PageSpeed Insightsの速度スコアが落ちる

ブログ、ウェブサイトを運営している方なら馴染みある方も多いと思いますが、Googleは近年、ページの読み込み速度を、サイトの評価基準のひとつにしています。
上記画像は、Googleが無償で提供するツール「Google PageSpeed Insights」です。ここにURLを送信すると、ページの表示速度を診断してくれます。
当然ながら、CSSやJavaScriptなどのコードが増えれば、それだけ表示速度が遅くなります。
そうです。
プラグインをインストールしたり、スタイルシート (style.css) にコードを追加したり、すればするほどGoogle PageSpeed Insightsのスコアが落ちるのです。この問題は、できる限り阻止したいところです。
記事ごとに、CSS、JavaScriptを追加する方法

見出しのタグ(h2、h3など)は、サイト全体に適応したいスタイルシートですので、style.css にコードを追加するのが良いでしょう。
しかし、ある特定の記事だけに反映させたい場合は、関係ない記事にとっては無駄なソースコードとなってしまいます。たとえば、「LINEの会話風デザインのCSS」だったり、「自動計算ツールのJavaScript」だったり。
こうしたカスタマイズをしたい場合、記事ごとにCSS、JavaScriptを追加すると、それ以外の記事はGoogle PageSpeed Insightsの速度スコアを落とさずに済みます。
そんな方法あるの!?
実は、あるのです。ウェブデベロッパーのNaoyaさんが運営するブログ「NxWorld」に、素晴らしいノウハウが書かれいました。2012年と古い記事なのですが、2019年現在も有効です。
■関連リンク
WordPress:ページや記事ごとに個別のCSSやJavaScriptを追加する方法 – NxWorld
上記リンク先に書かれているソースコード「Custom CSS Widget」「Custom JS Widget」を使えば、WordPressの記事執筆ページごとにCSSとJavaScriptのコードを挿入することができるようになるのです。
手順
- WordPressの「子テーマ」を作る
- 子テーマの「functions.php」を開く
- NxWorld に掲載のコード「Custom CSS Widget」「Custom JS Widget」を functions.php に記述
- WordPress ダッシュボード、投稿 > 新規追加 をクリック
- 画面上部の「表示オプション」タブをクリック
- 「Custom CSS Widget」「Custom JS Widget」にチェックを入れる
これで完了です。
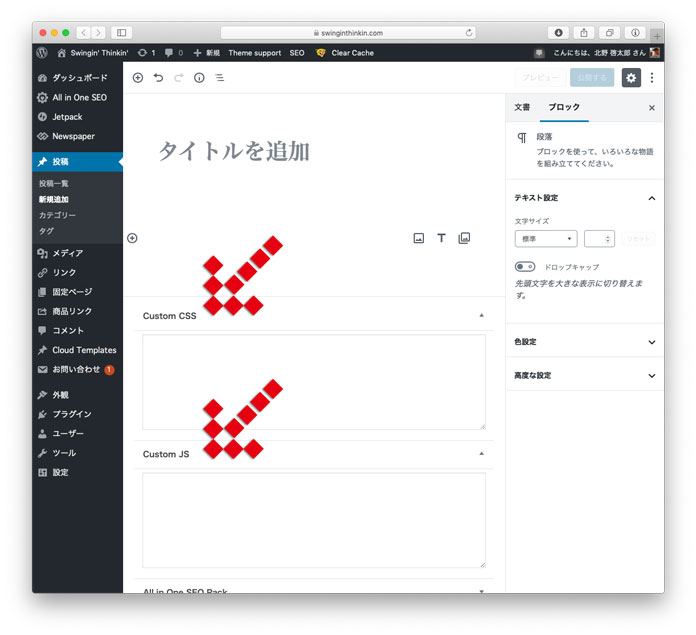
各記事ごとに「CSS」「JavaScript」を記述する欄ができているかと思います。
これで、色んな記事・ページの制作にチャレンジすることができます。ワクワクしますね!
今回は以上です。
本サイト「Swingin’ Thinkin’」では、WordPress の運用・カスタマイズのコツなどの記事を他にも多数公開しています。ぜひ合わせてご覧ください。


