僕が運営している子育てサイト「パパやる」で、ここ最近トラブルが発生していました。
記事内の画像が表示されないことがある、という問題です。
結論から言うと、エックスサーバーの高速化(キャッシュ系)の設定が原因でした。これをオフにするだけで問題解決したので、その手順を解説します。
サイトの画像が表示されず、空白やリンク切れになってしまう

ここがおかしい!
- あるはずの画像が表示されない。
- リロード(再読み込み)をすると、表示されたり、されなかったりする。

ここがおかしい!
- あるはず画像が、リンク切れになっている。
- 画像の上で右クリックし「新規タブで開く」を選択すると、Not Found。
- 上記ページを何度リロードしても画像は表示されない。
画像のリンク先URLに「pagespeed」が勝手についている
画像のURLを確認すると、このように書き換えられていました。
一例ですが、画像のURLは本来以下のようになっています。
https://papayaru.com/wp-content/uploads/2016/01/160128_sotsunyu_dannyu_nekashitsuke_1.jpg
しかし、画像のURLがこうなっていたのです。
https://papayaru.com/wp-content/uploads/2016/01/160128_sotsunyu_dannyu_nekashitsuke_1.jpg.pagespeed.ce.W4tnIz26e9.jpg
ここがおかしい!
- 画像のURL(ファイル名)が変わっていた
エックスサーバー、高速化「mod_pagespeed設定」をオフで直った

原因は、サーバーの設定にありました。
当該サイトはエックスサーバーで運営しているのですが、そこにある設定をオフにすることで画像トラブルが収まったのです。
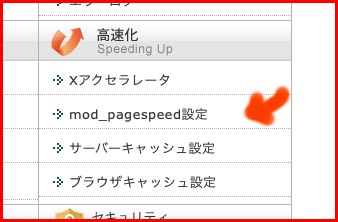
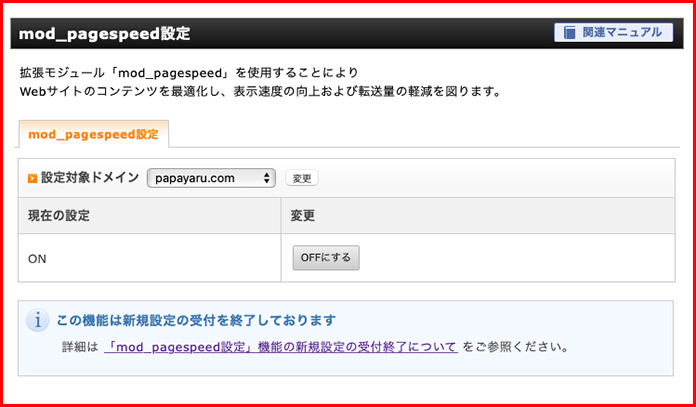
解決手順
- XSever サーバーパネルにログイン。
- 高速化内「mod_pagespeed設定」をクリック。
- オンをオフに変更し、設定を保存します。
mod_pageseed設定は、オフにするともう使えない

ここでmod_pagespeed設定をオフにするだけで、すぐに画像が表示されない問題が解決しました。
ちなみに、この「mod_pagespeed設定」機能は、2019年3月28日で新規受付を終了していました。現状利用しているユーザーは引き続き使えるのですが、一旦オフにすると、もう使えなくなります。サーバーパネルから、「mod_pagespeed設定」の項目も消えました。
キャッシュ系の機能・プラグインは要注意!
「サイトにはアクセスできるけど、表示がおかしい」
そんなとき、サーバーのキャッシュ系の機能や、WordPressのキャッシュ系プラグインが悪さをしている場合があります。つまり、画像ファイルやCSSファイルがうまく読み込めていないのです。
こうした機能を使う場合、注意が必要です。
利用当初は良くても、他のプラグインや機能とコンフリクト(衝突)を起こしてトラブルを引き起こす可能性があるからです。
今回はエックスサーバーの設定がトラブルの原因でしたが、もし今後、同様のトラブルが起きた際はキャッシュ系を疑ってみてください。
Google PageSpeed Insights スコアの変化
キャッシュ系の機能・プラグインをオフにする際、Google PageSpeed Insights スコアが下がるのを懸念する方も多いでしょう。
ちなみに今回オフにしたことで、このように変化しました。それぞれ2回測定し、その平均値です。
mod_pagespeed設定 オン
- パソコン トップページ 79
- パソコン 記事ページ 54
- モバイル トップページ 27
- モバイル 記事ページ 20.5
mod_pagespeed設定 オフ
- パソコン トップページ 75
- パソコン 記事ページ 44.5
- モバイル トップページ 23.5
- モバイル 記事ページ 21.5
ページ表示速度は大切ですが、画像が表示されなかったり、レイアウトが崩れるほうがユーザーには不親切です。
うん、これは仕方がない!
今回は以上です。
同様のトラブルで困っている方の問題解決になれば幸いです。