今朝、Google Serch Consoleから「サイトをSSL化(暗号化)しなさい」という警告メールが届きました。Google Serch Consoleとは、ウェブ検索での自分のサイトの掲載順位などを調べるための無料ツールです。
サイトSSL化(https化)をさらに重視、2017年10月から
以前から言われていたのですが、Googleは今後より一層SSL化(https化)を重視するようです。届いたメールには以下のように書かれていました。
“2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。”
“長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。”
さらに、この問題を解決するには「HPPTSに移行しなさい」と提示されていました。
“この問題を回避するには:
HTTPS に移行する
貴サイトを訪れた Chrome ユーザーに対して、「保護されていません」という警告が表示されないようにするには、ページを HTTPS で配信し、ユーザーが入力した情報のみが収集されるようにしてください。”
ロリポップでWordPressサイトを運営している場合のHTTPS移行方法
以前、子育てサイト「パパやる」をSSL化(HTTPに移行)しました。パパやるはエックスサーバーで運営しているWordPressサイトです。
今回は、ロリポップで運営している本サイト「Swingin’Thinkin’」の移行です。
- レンタルサーバー「ロリポップ」
- WordPress
パパやる移行時と同じく、今回も「寝ログ」さんの記事を参考に進めました。改めて素晴らしい記事をありがとうございます。
■参考記事
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境):寝ログ
■Swingin’Thinkin 関連記事

エックスサーバーで運用しているWordPressサイトを、HTTPS化(常時SSL)してセキュリティを高める方法
【手順1】ロリポップ管理画面「ユーザー専用ページ」での設定方法

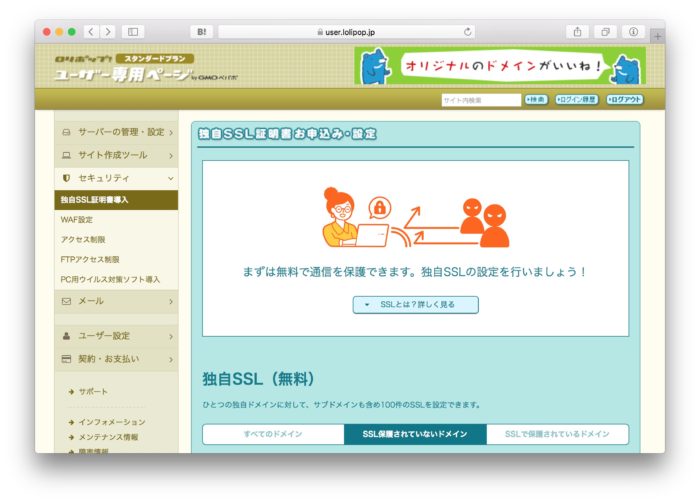
ロリポップは、2017年7月11日からSSLの無料プランを解放しました。ここでは、その手順をお届けします。
まず、「独自SSL証明書 お申込み・設定」ページに表示されている、運営中のあなたのサイトのなかからSSL化したいサイトにチェックを入れます。「wwwなし」と「wwwあり」がある場合は、どちらもチェックします。
そして「独自SSL(無料)を設定する」をクリック。

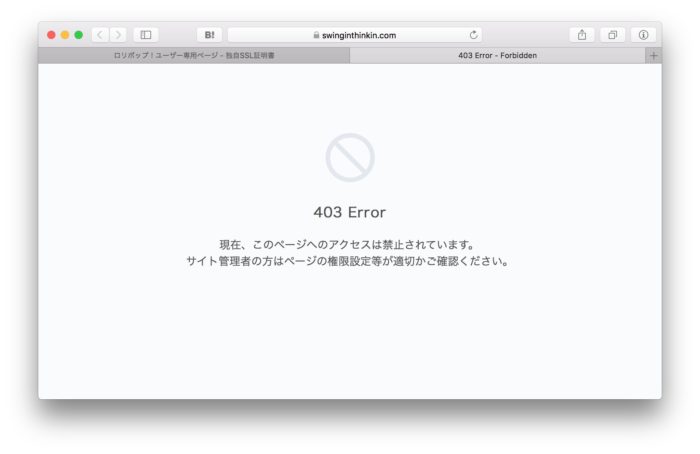
クリックした直後にhttpsでアクセスすると、こんな画面が表示されました。すぐには反映されないので、しばらく待ちましょう。
ロリポップのマニュアルには「SSL化は5分ほどで作業が完了する」と書かれています。僕は平日の午前中に作業を行ったのですが、確かに5分もかからないくらいでhttpsでアクセス可能になりました。また、元のhttpのアドレスでもアクセス可能です。
【手順2】WordPressの設定方法

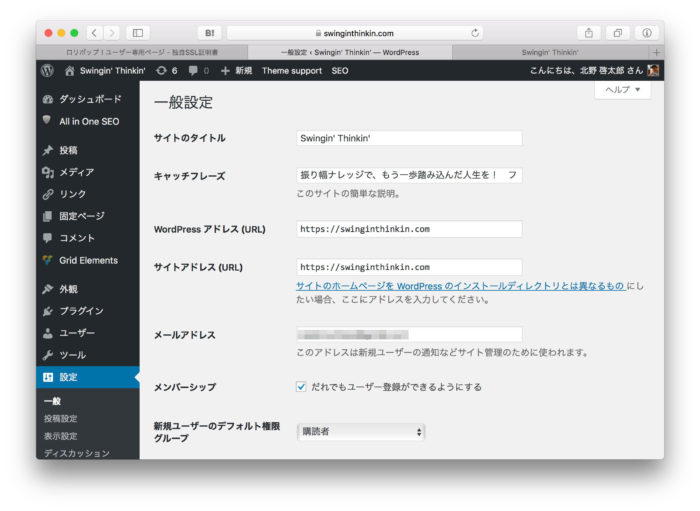
WordPressの管理画面「ダッシュボード」にアクセスし、左側のメニューより「設定」>「一般設定」をクリックします。
一般設定ページに表示された、「WordPress アドレス (URL)」と「サイトアドレス (URL)」のアドレスをhttps付きに書き換えます。そしてページ下の「変更を保存」をクリック。
基本的には、ここまでで完了です。
しかし、実はこれだけでは完璧ではないのです。なぜなら……
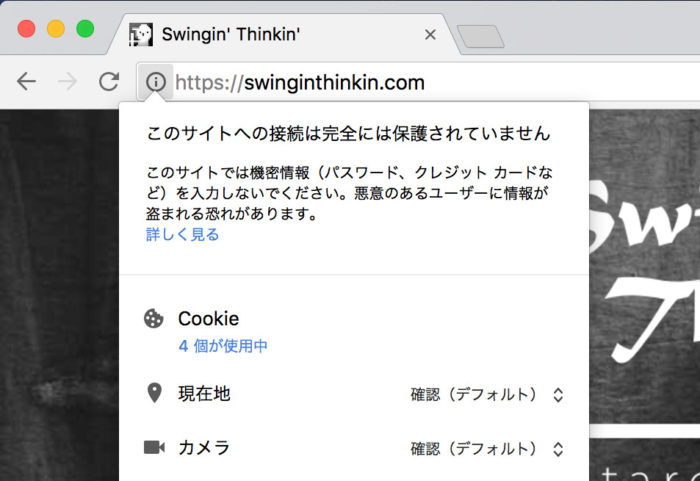
httpsでサイトを確認。ブラウザのアドレスバーに鍵マークが表示されていない!

これはGoogle Chromeでhttpsのアドレスでアクセスした画面です。見てください。SSL化の証明である鍵マークが表示されていません。ブラウザのキャッシュをクリアしても同じです。
えぇっ、どういうこと!?
これはサイト内に、httpのアドレスで指定された画像などがあるため、完全なhttp化とはいえないからなのです。
実は、SSL化の面倒はここからなのです。
【手順3】サイトを丸ごとダウンロード(バックアップ)

まずは、念のためサイトを丸ごとダウンロードします。
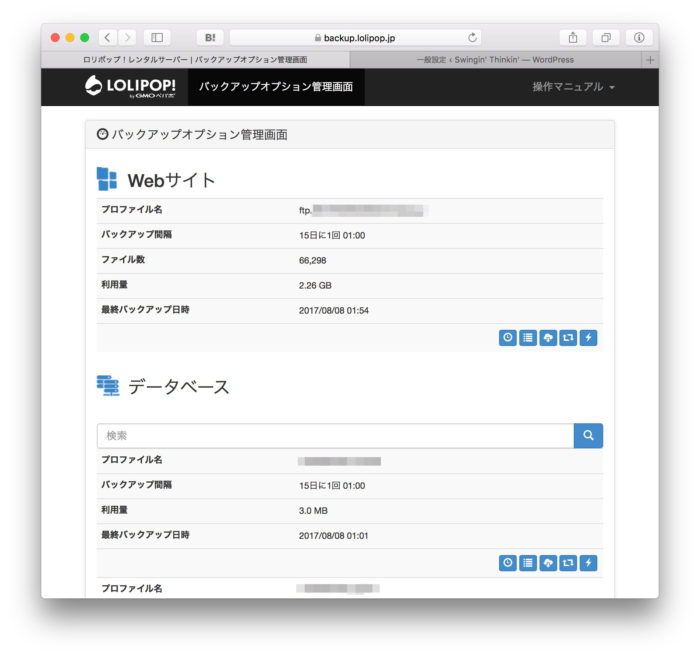
ロリポップには「バックアップ」のオプションサービス(月額300円)があるのですが、これを利用するのが便利で確実です。バックアップオプション管理画面にアクセスし、Webサイトとデータベース(MySQL)を丸ごとパソコンにダウンロードしておきましょう。
*ロリポップのサーバーにバックアップデータが保管されているので、本当はダウンロードしなくても大丈夫です。ただ念のためこれを機に、一度ダウンロードしておいても良いでしょう。
もし、「バックアップ」のオプションサービスに入って居ない場合は他社のプラグインを使うか、ロリポップのバックアップ・オプションサービスに申し込んでから作業を進める方が安心です。
■関連リンク
WordPressの全データをボタンひとつで完全バックアップするすごいプラグイン:Tanweb.net
ちなみに、ロリポップの「バックアップ」オプションへの申し込みは必須だと僕は考えています。自動的に過去7回分のデータをバックアップして保存してくれる機能なのですが、もしサイトを誤って消去してしまったり、ウイルス感染や不正アクセスでサイトが改ざんされてしまったりしても、過去のデータに戻すことができるからです。月額300円のみでダウンロードは無料です。
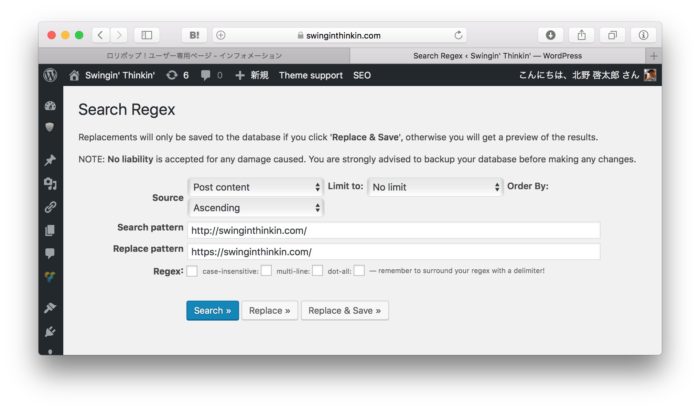
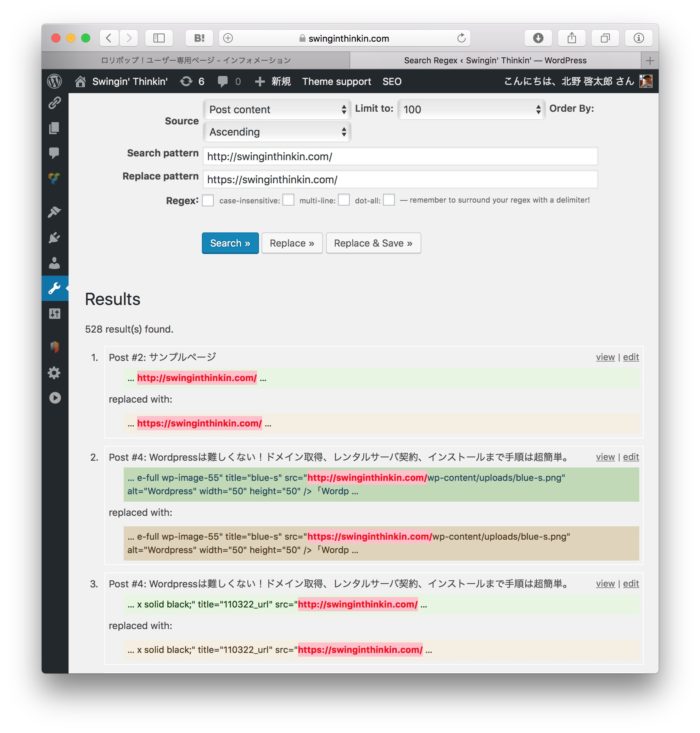
【手順4】プラグイン「Search Regex」を使って、記事内の「http://サイトURL/」をhttpsに一括変換!

WordPressに「Search Regex」というプラグインを新規追加し、有効化します。これは文字の書き換えツールです。たとえば、記事内の「ぼく」を「僕」に一括変換することができます。
ここでは、「http://サイトURL/」を「https://サイトURL/」に一括変換するわけです。

Search pattern 欄に「http://あなたのサイトURL/」
Replace pattern 欄に「https://あなたのサイトURL/」
この2か所に記入し「Replace」をクリックします。
もし「Fatal error: Allowed memory size of …」が表示されたら、記事数が多すぎてメモリーが足りない状態になっていますので、一括変換の制限「Limited to」を、「No Limit」から「100」に変更して試してみてください。
Replaceをクリックすると、上の画像のように書き換え部分が赤字で表示されます。まだここでは書き換えられていません。しっかりと確認してください。これで問題がなければ「Replace & Save」をクリックします。これで書き換え完了です。
「No Limit」で書き換えた場合は、すべて書き換えられていませんので、無くなるまで繰り返します。
*【余談】Search Regexを使い終わったら、プラグインを削除しておいた方がいいかも。いつここに脆弱性が見つかり、サイト改ざんなどの攻撃を仕掛けされるかわからないので。
【手順4-2】あれ? 鍵付きにならないぞ!
これでブラウザのURL部分に鍵マークが付くはず……と思ったら、まだ付いていない!
Chromeのデベロッパーツールを使ってエラーが出ている部分を確認してみると、サイトのロゴや背景の画像が「http://サイトURL/xxx」のままになっていたのです。
プラグイン「Search Regex」は記事などのコンテンツを書き換えてくれるだけですので、ロゴや背景、テーマやウィジェットで設定している画像などは、WordPressのダッシュボードで再設定しなおす必要があるのです。また当サイトの場合は、カスタムCSS(子テーマ)で使っていた引用タグの画像「“(こういう画像)」や、読み込まれたjQueryや、Google Adsenseが提供するサイト内検索(フォーム)のタグ(*1)もエラーの原因になっていました。
*1 「http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja」の部分
他にも、アフィリエイトを導入している方は要注意です。カエレバ・ヨメレバというツールを使って設置したAmaon・楽天・Yahoo!ショッピングへのリンクタグ(*2)もエラーの原因になりました。同様にAmazonアソシエイトの昔のタグ(*3)や、amazletというAmazonのブックマークレットもNGのものがありました。アフィリエイトの昔のタグは結構怪しいですね(カエレバ・ヨメレバ、Amazonアソシエイトは、現在SSL化されています)。
*2 「http://ecx.images-amazon.com」の部分
*3 「http://www.assoc-amazon.jp」などの部分
- 【追記】バリューコマースの昔のタグもNGでした(修正方法)
複数ページある場合は、先述のプラグイン「Search Regex」を使うと便利です。
「http://ck.jp.ap.valuecommerce.com」→「//ck.jp.ap.valuecommerce.com」
「http://ad.jp.ap.valuecommerce.com」→「//ad.jp.ap.valuecommerce.com」
とにかく、鍵マークが出なくなるまで、地道に確認・修正を繰り返します。トップページや記事ページだけでなく、固定ページや昔の記事など、あらゆるページを確認してください。
ここは正直、めちゃくちゃ面倒な作業でした!
【余談】ロリポップのセキュリティ対策「WAF(ウェブアプリケーションファイアウォール)」をオンにしている場合は、WordPressの設定変更が保存できない場合があります。その時は一時的にオフにして作業を行い、終了後再びオンに戻しましょう。ただし、WAFのオンオフ設定は即座に反映されず、5〜10分ほど待つ必要があります。

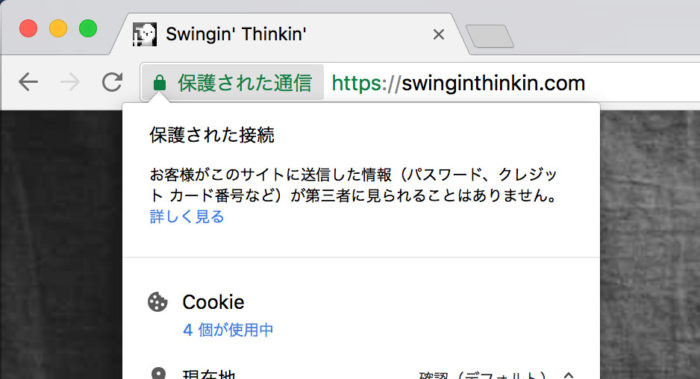
鍵マークが付いた。やった!
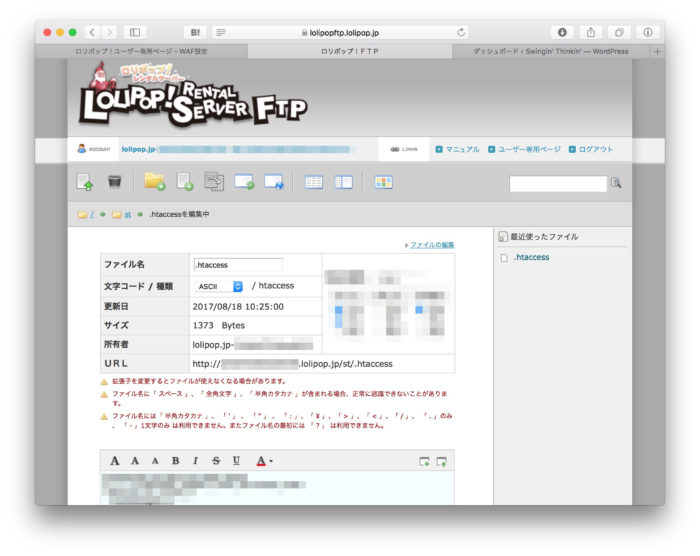
【手順5】リダイレクト設定、.htaccessファイルを編集

httpsにしたからといって、httpのページが消えて無くなるわけではありません。httpsとhttpのふたつのページが存在しているのです。そこでhttpでアクセスしたユーザーに対して、httpsページへリダイレクト(転送)をする設定を行います。
これはサーバーにある「.htaccess」というファイルに、転送を指示するコードを書き加えるのです。
手順としては、まずロリポップの管理画面から「FTP」にログインします。そしてWordPressをインストールしているトップディレクトリにある「.htaccess」ファイルを開きます。この「.htaccess」に書かれているコードはとても重要ですので、誤って消したり、書き換えてしまわないよう、テキストファイルなどに内容をコピーしておきましょう。
書き加えるコードは、以下の記事を参考にしました。
■参考記事
WordPressサイトにロリポップの独自SSL(無料)を設定する方法:Hovys
httpでアクセスし、httpsに転送されるかを試してください。転送されれば成功です。
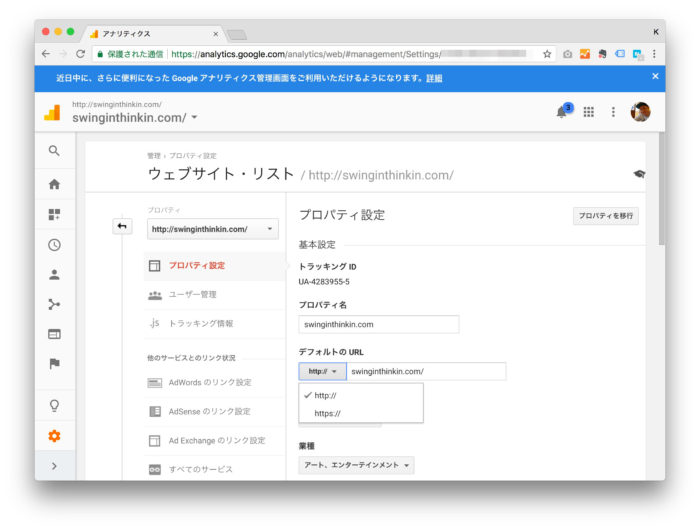
【手順6】Google Analyticsの設定

アクセス解析「Google Analytics」を導入している方は、プロパティ設定の「デフォルトURL」を「http://」から「https://」に変更し、保存します。
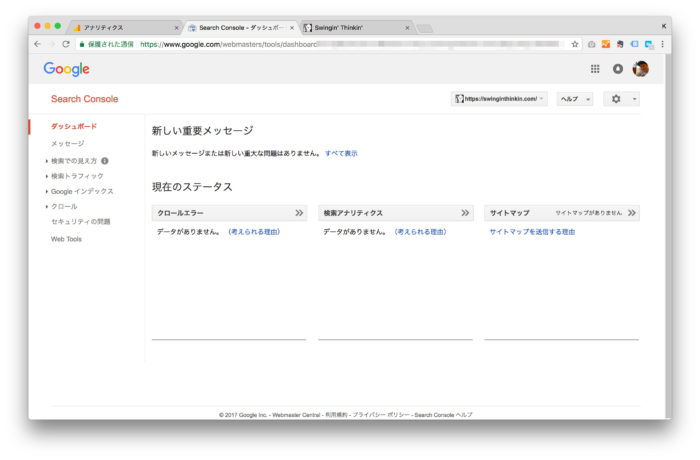
【手順7】Google Search Consoleの設定

- 「プロパティを追加」で、新規にサイトを登録する
- サイトの所有権を確認
- サイトマップを登録
- 再びGoogle Analyticsに戻り、プロパティ設定で「Search Consoleの設定」を行う
Search Consoleへの登録手順は、以下の記事がとても参考になります。
■参考記事
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
ここまでで、やっと作業完了です。
他にもツールを使っている方は、それらの設定もしなおしてください。
【最後に】簡単そうで、実は結構面倒!
ロリポップのマニュアルを見ると、SSL化をポチッと押すだけの簡単設定に思えるのですが、実はそんなに甘くありません! 特に長年サイトを運営している人は、昔埋め込んだタグがSSL化できない原因になるなどで、かなりの面倒に直面する恐れがあります。
とはいえ、SSL化はいつかはしないといけない道だと思います。時間に余裕があるときにチャレンジすると良いでしょう。
また、サイトを始めたばかりの方や、あまりカスタムしていない方は、割とスムーズかと思います。