WordPressのスタイルシート「style.css」を書き換えても、ダッシュボードの「投稿画面(ビジュアル)」は変わっていません。こちらは別のスタイルシート「editor-style.css」があります。こちらも同じように変更しておきましょう。《所要時間 約10分》
WordPressのスタイルシート「style.css」を書き換えても、ダッシュボードの「投稿画面(ビジュアル)」は変わっていません。こちらは別のスタイルシート「editor-style.css」があります。こちらも同じように変更しておきましょう。《所要時間 約10分》
1.editor-style.cssの子テーマを作る

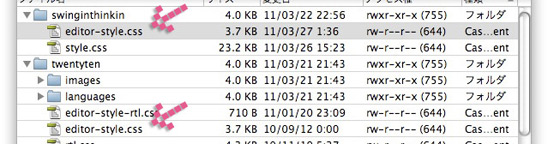
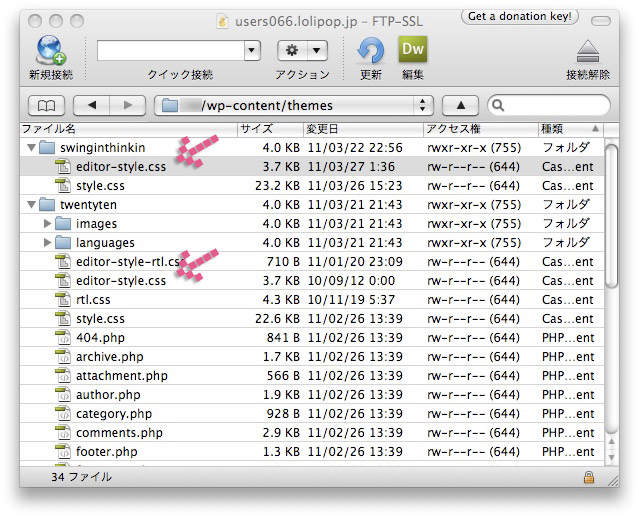
「style.css」の時と同じく、親テーマであるTwentyTenより「editor-style.css」を子テーマ用フォルダに複製します。こちらは、ダッシュボード上での書き換えは出来ないので、「editor-style.css」ファイルをテキストエディター等で書き換えた上、FTPで上書きアップロードしましょう。
2.スタイルシートの書き換え
/*
Theme Name: Twenty Ten
Description: Used to style the TinyMCE editor.
*/
html .mceContentBody {
max-width: 640px;
}
* {
color: #444;
font-family: Georgia, “Bitstream Charter”, serif;
line-height: 1.5;
}
p,
dl,
td,
th,
ul,
ol,
blockquote {
font-size: 16px;
}
フォントの種類「font-family」、行間「line-height」を、先に修正した「style.css」と同様に変更する。
/*
Theme Name: Twenty Ten
Description: Used to style the TinyMCE editor.
*/
html .mceContentBody {
max-width: 640px;
}
* {
color: #444;
font-family: Verdana, Arial, Helvetica, sans-serif;
line-height: 20px;
}
p,
dl,
td,
th,
ul,
ol,
blockquote {
font-size: 13px;
}
書き換えて、保存した「editor-style.css」をFTPで上書きアップロード。

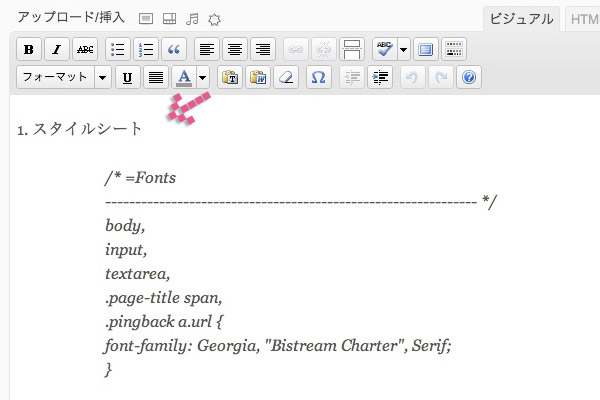
▲変更前。style.cssを書き換えても、こちらの見た目は変わらず。

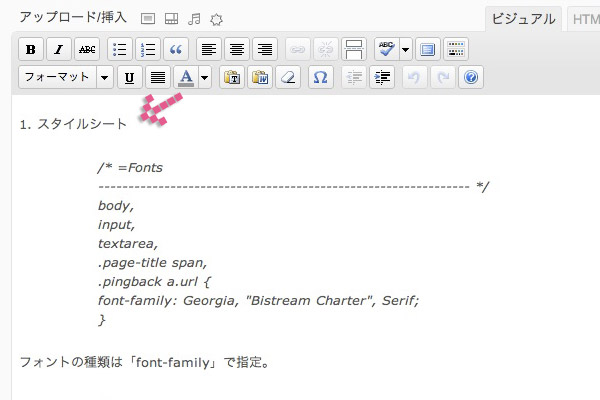
▲変更後。サイトの見た目と同じようになりました。
スタイルシートを書き換えの手順、これで以上となります。あとは、自分の好みでcssを触ってみてください。「style.css」の書き換え箇所は忘れずに控えておいて、「style-editor.css」にも同じく反映させましょう。
<最後にひとこと>
連動しててくれてたら良いのになぁ、と思う部分です。どこを書き換えたかわからなくなるので、style.cssを変更したらこっちも…とセットの作業にしておくと良いと思います。