「検索エンジンはGoogleが一強だから、SEO対策はGoogleだけを意識しておけばいい」
そう認識している方は多いと思います。
WEBマーケターやSEOコンサルなど、多くの識者もそう言っていますし、僕もそう考えています。
でも、ツールとしてのBingは見逃せません!
「Google Search Console には登録しているけど、Bing Web マスターツールは使っていない」というウェブサイト運営者は、ぜひ今回の記事をご覧ください。
Bing Web マスターツールの、SEOレポートは優秀!

Bingとは、Microsoftによる検索エンジン。
Bing Web マスターツールとは、Bingでのサイトのパフォーマンスなどを確認できる無料のウェブサービス。運営するブログなどを登録しておけば、Bingでどう評価されているのかがわかります。
Googleでいうところの、Google Search Consoleと同類ですね。
さて本題ですが、僕はBing Web マスターツール内にある「SEOレポート」が、とても役に立つと考えています。なぜなら、SEO対策の基本として、出来ていないところを的確に指摘してくれるからです。
えっ……
そんなミスをしていたの!?
と、驚かされることもしばしばです。
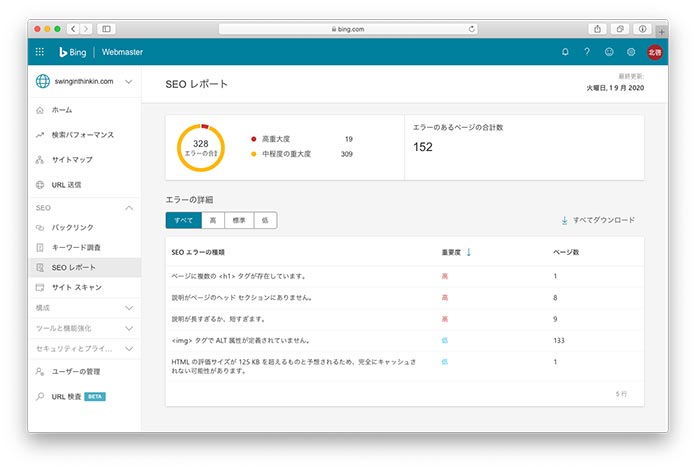
その一例をご紹介します。
ページに複数の <h1> タグがあります
ページに複数の <h1> タグがあります
冗長な <h1> タグをぺージ ソースから削除し、<h1> タグが 1 つだけ存在するようにします。
これらのページには複数の <h1> タグがあります。複数の <h1> ヘッダー タグによって、検索エンジン ボットや Web サイトのユーザーが混乱する可能性があります。ページごとに 1 つの <h1> タグを使用することを推奨します。
Bing からの提案(推奨される操作)より引用
見出しタグの <h1> は、各記事の記事タイトルを示します。そのため、1記事に1つがルールです。
そんな基本的なことにも関わらず、僕は <h1> タグを重複させているページがあったのです。
しかも、
それは、
トップページ!
うわー、これは絶対にしてはいけない。めちゃくちゃ恥ずかしいです。
僕はWordPressで固定ページをカスタムするのが好きで、トップページもゴリゴリとカスタマイズしています。そのとき、ページ内に <h1> タグが入ってしまっていたのです。
これは、Bingから指摘されなければ、気づかなかったです。
説明がページのヘッド セクションにありません
説明がページのヘッド セクションにありません。
ページ ソースの <head> セクションに次のように説明を追加します: <meta name=’description’ content=’ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。’>.
例:
<head>
<meta name=’description’ content=’ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。’>
</head>
Bing からの提案(推奨される操作)より引用
メタ(meta)とはメタタグのことで、その記事の説明書きのこと。記事タイトルだったり、URLだったり、アイキャチ画像だったりが含まれます。メタタグは、GoogleやBingなどのクローラーが巡回する際に取得したり、TwitterやFacebookでシェアする際に利用されたりします。
そしてデスクリプション(description)とは、メタタグのひとつで、ページの概略(説明文)のことです。
僕は、全記事にデスクリプションを設定しているつもりでした。しかし、盲点というか、以外なところで抜けていたのです。
以下、一例
- カテゴリーページ
- タグページ
- WordPress用プラグイン「All in One SEO」を使っていないサイト
特に「3」に関してですが、僕は各記事の「抜粋」に記入すれば自動的にディスクリプションに入ると勘違いしていました。今、作りかけのミニサイトでそれに気づいたのです……。
WordPressの抜粋 = meta description では無かったんですね。
メタタグを調べる方法
メタタグは、ページのソース(HTML)を見て確認する必要があります。
ただ、少し面倒だったり、パッと見でわかりくかったりします。とりあえずSNSでどう表示されるかを確認したい場合は、Facebookのシェアデバッガーと、TwitterのCard validatorを使うと便利です。
以下へアクセスし、URLを入力してみてください。
説明が長すぎるか、短すぎます
説明が長すぎるか、短すぎます
ページ ソースの <meta description> タグの説明を 25 文字から 160 文字までの長さに変更してください。
検索エンジンのクローラーは、記述の最初の 150-160 文字しか検索結果ページに表示しません。そのため、説明が長すぎると、検索ユーザーはテキストをすべて見ることができない場合があります。逆に短すぎると、検索エンジンはページにある他のテキストを追加する場合もあります。ユーザーの検索に関連性があると検索エンジンが判断した場合、自分が作成した説明と異なるものを表示することがあります。
Bing からの提案(推奨される操作)より引用
メタディスクリプションには適切な文字数があります。Bingは、25文字〜160文字としています。
SEO対策への意識が甘かった頃に書いた昔の記事で、続々と指摘を受けました。
ディスクリプションの文字数は決められている訳ではありませんが、ある程度目安があります。長すぎてもダメだし、短すぎてもダメ。
100文字前後ということで、Twitterの一投稿(最大140文字)を目安にすると良さそうです。
Bingは、SEO対策を基本を教えてくれる
以上、Bing Web マスターツールの「SEOレポート」で指摘された、3つのSEOエラーをご紹介しました。
他にも、こんなエラーがあります。
- <h1> タグがありません。
- <img> タグには、定義された ALT 属性がありません。
- HTML の評価サイズが 125 KB を超えるものと予想されるため、完全にキャッシュされない可能性があります。
Bingが指摘してくれるSEOエラーは、わかりやすくて親切です。
これらを一つ一つ解決することで、SEO対策になります。さらに、SNSでシェアした際の見た目にも寄与するのでユーザービリティも上がります。
GoogleとBingの両方のウェブマスターツールを活用し、サイトをより良くして行きましょう!