WordPressのスタイルシートを触る前準備として「子テーマ」の用意ができたら、いよいよ自分好みのデザインにカスタムしてみましょう。ここでは、フォントの種類と、フォントサイズ、行間を変更します。《所要時間 約15分》
WordPressのスタイルシートを触る前準備として「子テーマ」の用意ができたら、いよいよ自分好みのデザインにカスタムしてみましょう。ここでは、フォントの種類と、フォントサイズ、行間を変更します。《所要時間 約15分》
個人的に、デフォルトのデザインはフォントがデカ過ぎるので、それを小さく。また、明朝体も気になるので、それをゴシック体に変更します。ダッシュボード内の外観「テーマ編集」、もしくはFTPで子テーマのstyle.cssを編集して下さい。
1. スタイルシート
/* =Fonts
————————————————————– */
body,
input,
textarea,
.page-title span,
.pingback a.url {
font-family: Georgia, “Bistream Charter”, Serif;
}
フォントの種類は「font-family」で指定。
/* =Fonts
————————————————————– */
body,
input,
textarea,
.page-title span,
.pingback a.url {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
ここでは、フォントの種類を上記に変え、日本語フォントも明朝体からブロック体に変更しました。
/* =Content
————————————————————– */
#main {
clear: both;
overflow: hidden;
padding: 40px 0 0 0;
}
#content {
margin-bottom: 36px;
}
#content,
#content input,
#content textarea {
color: #333;
font-size: 16px;
line-height: 24px;
}
フォントサイズ「font-size」、行間「line-height」で指定。
/* =Content
————————————————————– */
#main {
clear: both;
overflow: hidden;
padding: 40px 0 0 0;
}
#content {
margin-bottom: 36px;
}
#content,
#content input,
#content textarea {
color: #333;
font-size: 13px;
line-height: 20px;
}
ここでは、フォントサイズを13px、行間を20pxとしました。

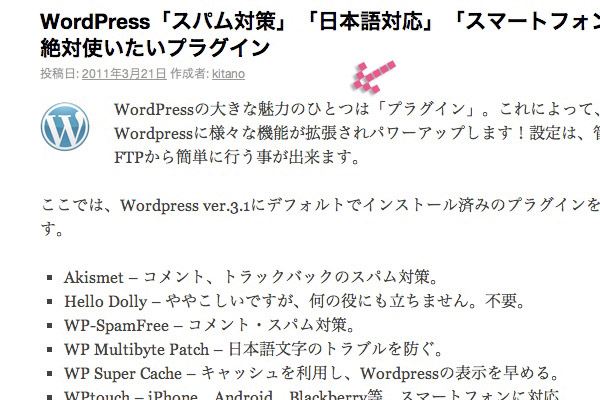
▲変更前。デフォルトでは、このように文字が表示されます。

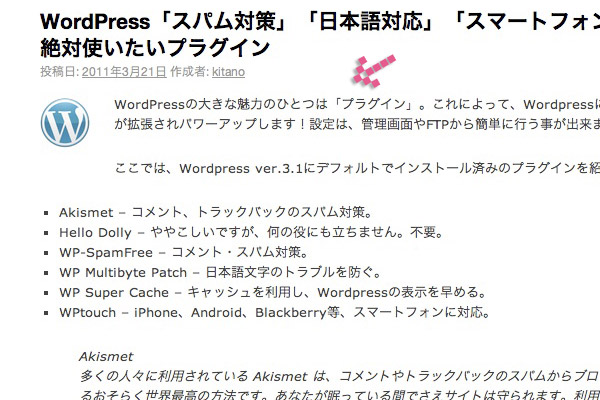
▲変更後。フォントが小さく、そしてゴシック体になりました。
ここでは、フォントだけを紹介しましたが、「style.css」にはサイト上の全てのデザインが一つのファイルにまとまっています。このファイルとじっくり格闘しながら、好みのデザインに仕上げてください。
あと、ダッシュボードの「投稿」画面(ビジュアル設定)は、このスタイルシート「style.css」の変更は反映されていません。「editor-style.css」というファイルがあるので、こちらも合わせて変更しておきましょう。次の記事で紹介しているので、ここで終わらず一気にやってしまってください。
<最後にひとこと>
これを機にスタイルシートを勉強するのも良いと思います。その際はWordpressの本に限らず、スタイルシートの本が参考になります。ぜひ書店へ!